Web development projects
Boords
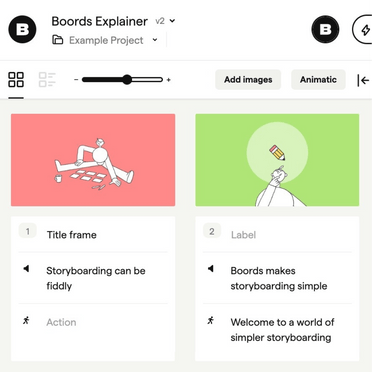
Web Development, 2017 - presentRead more…An online tool for creating and sharing storyboards for videos, animations, and similar productions. I joined the company as employee number one.
Over my time here, I've developed an in-browser frame editor/drawing tool, a tool to turn your storyboards into basic animations with sound (animatics), a script editor, a new in-browser PDF export and various other smaller features (next to the usual maintenance and performance optimisations).
Cluster Player
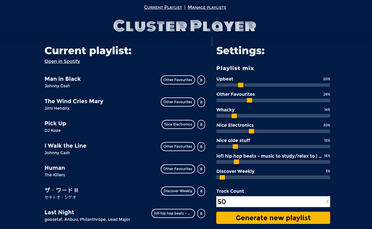
Coding, 2019 - presentRead more…Spotify's generated and curated playlists didn't really work for me and my wife while we're working, so as a side project I made a tool that generates a fresh playlist at the push of a button.
It allows you to create a mix of "moods" of music you want to listen to consisting of "clusters" of similar moods, while preventing tracks and artists from occurring too often.
Generative Music
Coding, 2017 - presentRead more…An experiment in creating a generative music system (basically: teaching my computer how to compose ambient music), inspired by some of Brian Eno's work. Especially the album Reflection and the apps he made in collaboration with Peter Chilvers.
Zukini
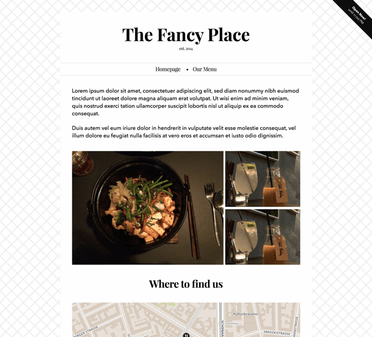
Everything, 2014 - 2018Read more…Frustrated by terrible restaurant/cafe websites that don’t have the info that you need, or simply don't work on mobile, I wanted to make something that enables owners to get a great online presence, fast, so for a few years I occasionally worked on my own product; a service for restaurant/cafe owners to take their business online. A hosted website platform tailored specifically to restaurants and cafes.
I shelved the project in 2018 for various reasons; changing landscapes, lack of a testing audience, and a change of personal priorities. It is a bit of a shame, but I guess that's how stuff goes. I learned a lot, anyway.
Card Builder
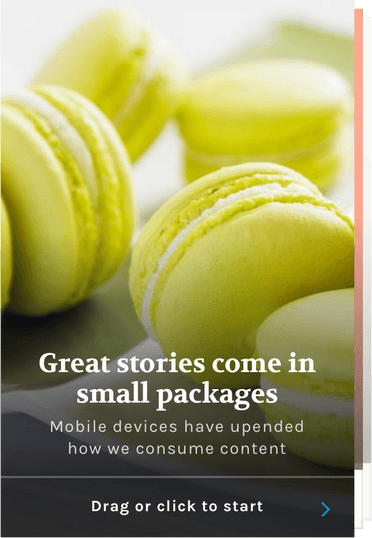
Front-End Development, 2015 (for Edenspiekermann)Together with German newspaper Die Zeit, our team developed an editorial tool for delivering rich, interactive stories for consumption on all kinds of devices: The Card Builder.
The time frame and the interactive nature of the card stacks made this a challenging project. A lot of modern technology was used to ensure the experience was snappy, exciting, and reliable. Technically, the product featured ReactJS, dynamically generated stylesheet and JS bundles per customer, server-side rendering (and includes), responsive images, and lazy loading. The project has since been taken offline.
SoundCloud
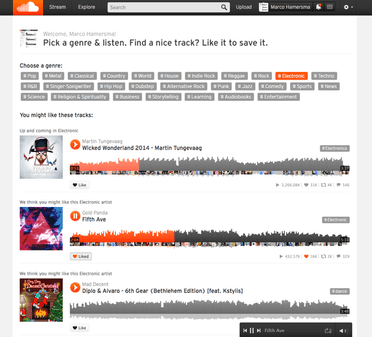
Web Development + Product Design, 2011 - 2014Read more…In my 3.5 years at SoundCloud I worked mostly on the core web products (+related products) and some internal tools. I later joined the Growth team as both a front-end engineer and product designer, where I created a new version of user onboarding, various email campaigns, and designs for the settings page.
Nebula.css
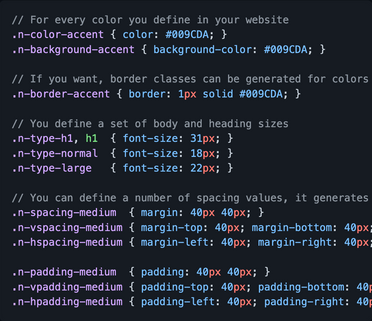
JavaScript, 2015 - 2016Read more…In 2015, while CSS utility classes were coming up as a practical way of dealing with large codebases, I created a system and CSS framework which generates these utility classes based on design rules like spacing, colours, and makes those responsive. It could be used as the foundation for websites and aid with rapid prototyping.
Although it never really passed beyond work-in-progress because of a lack of time, I based multiple websites on it (including this one). It was the backbone for Zukini, and many of the ideas here were also found in later projects like Tachyons and Tailwind (one of the most popular CSS frameworks right now).
react-bem-helper
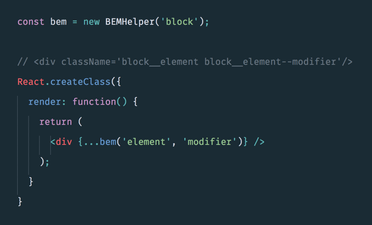
JavaScript, 2015 - 2017react-bem-helper on GithubThe BEM methodology is a great way of structuring your CSS, but it does lead to some repetition while writing out your HTML and CSS. I created a small JavaScript module that takes some of this redundancy away when working with React Components, making the code easier to scan and work with.
Now with the advent of CSS modules, the necessity of BEM and this module is a bit lower, but when CSS modules are not in use, the module is still very useful. This was my first open-source NPM package, and I'm happy to see that it has 17,883 weekly downloads on NPM.
Wallπ
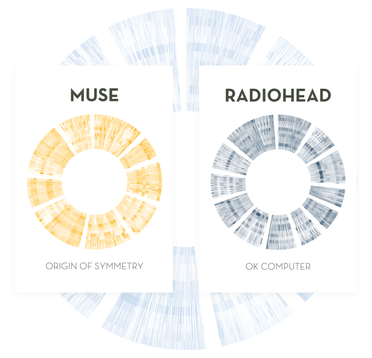
Design & Development, 2012At the Music Hack Day in Reykjavik in 2012, I made a tool that visualises the sound from an album by your favourite artist and allows you to put it on your wall. It works by fetching tracks from Last.fm, audio analysis data from The Echonest, and then drawing that data on a canvas. The colour of the artwork is automatically generated from the cover art.
About me
I'm a Web developer and Sound Designer originally from the Netherlands. I'm currently based in South-West Germany, working remotely for Boords as a web developer.
More about me…