Frustrated by terrible restaurant/cafe websites that don’t have the info that you need, or simply don’t work on mobile, I wanted to make something that enables owners to get a great online presence, fast. So for a few years I had been occasionally working on my own product; Zukini, a service for restaurant/cafe owners to take their business online. A hosted website platform tailored specifically to restaurants and cafes.
I shelved the project in 2018 for various reasons; changing landscapes, lack of a testing audience, and a change of personal priorities. It is a bit of a shame, but I guess that’s how stuff goes. I learned a lot, anyway.
The product
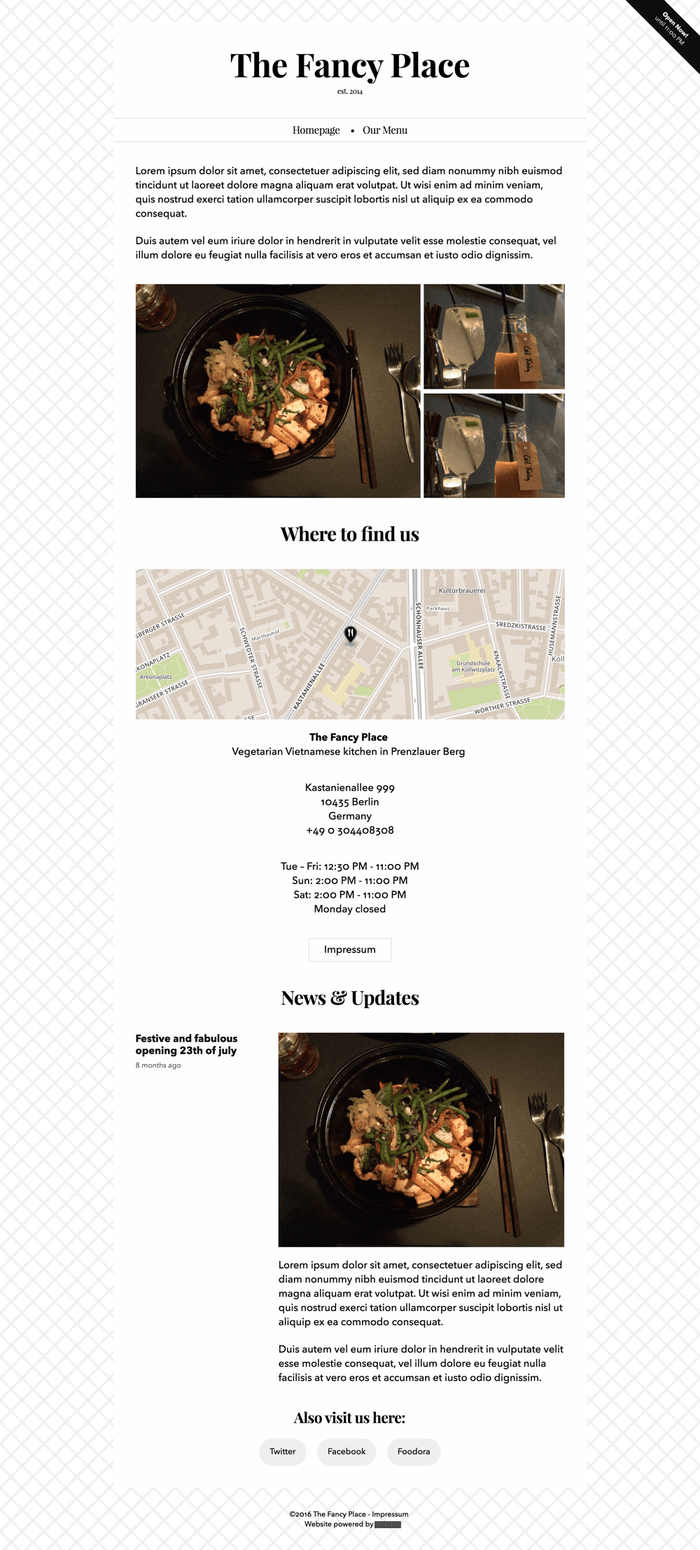
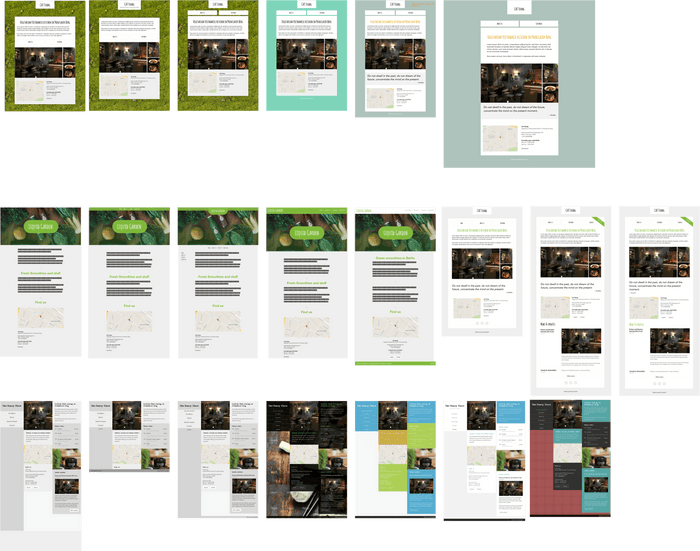
The Minimum Viable Product was a hosted website platform with website builder, featuring customisable/brand-able responsive templates. There’s heavy use of Microdata and semantic markup, to ensure great accessibility to users and robots alike.
Eventually, the website would become a lesser part of the product, as Zukini would be the central point of an online presence, linking with social media, checkin apps, and other services, making sure important information is available in the places their customers are searching.
The process:
I managed to distill my ideas down to a list of User Stories and requirements for both website owners and their customers.
To summarise: a visitor would like to quickly get a visual impression of a place, figure out where it is located, and if (and when) it’s open for business, maybe even give a phone call to reserve a table.
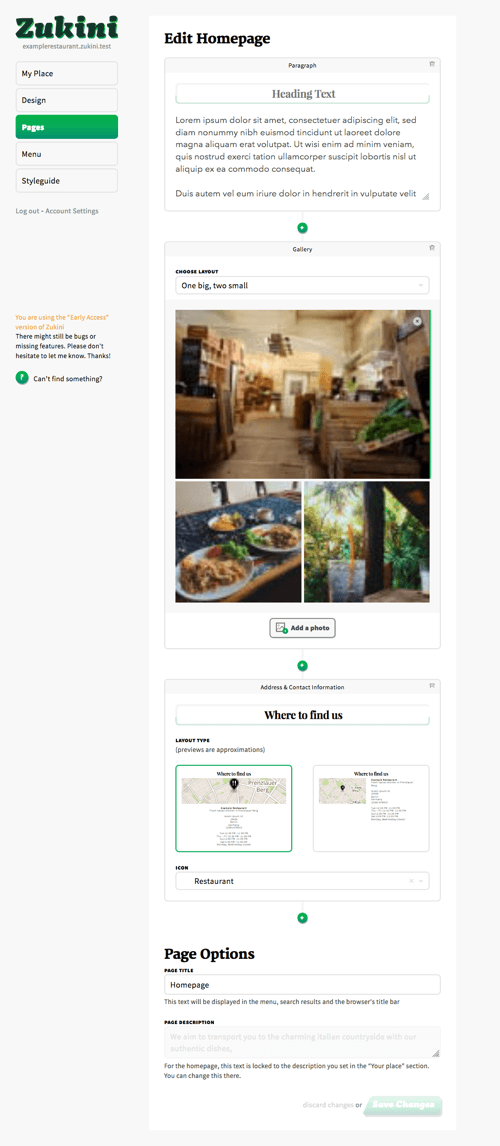
The business owner has different goals, mostly related to accurately representing the restaurant and their values online. They should be able to easily enter information that’s important to users (opening times, contact information, news, the menu).
These requirements were then translated to a customisable and responsive design.

Back-End
Because I wanted to keep the client websites as fast as possible, there is no client-side rendering with React, but progressive enhancement is possible by allowing individual components modules can have their own client-side code that was combined and shipped to the front-end.
Content Management System
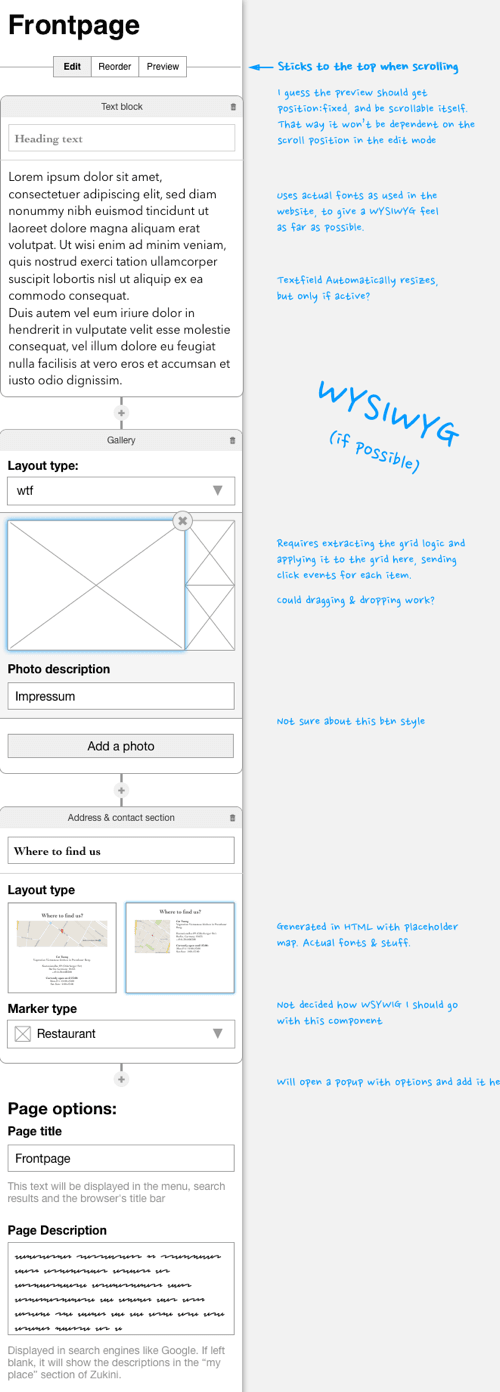
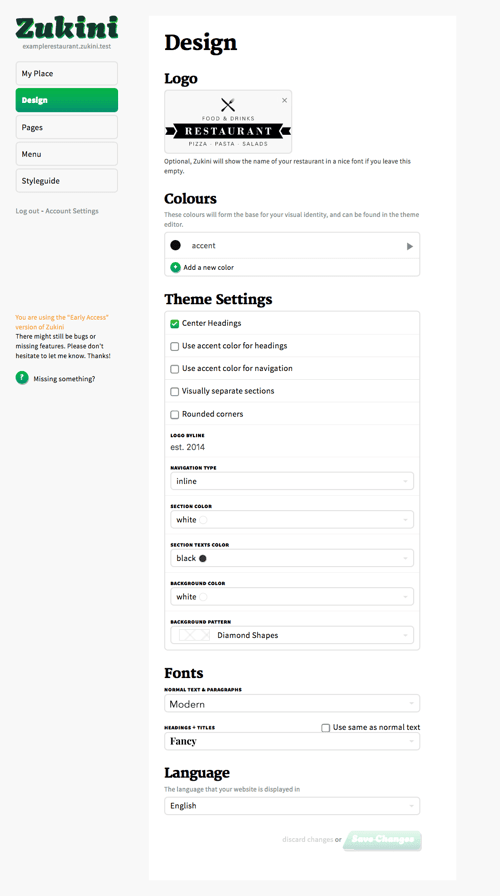
Designing the user-facing side of Zukini was the heaviest design project that I’ve ever done by myself, and it required constant balancing between User Experience and pragmatic implementation.
After a few months of sketching, wireframing, and making hi-fi mockups I came up with a design language which I documented in a simple styleguide and component library.
A reflection…
I had been thinking and working on this project for a long time, and it’s been a constant exercise in determination and focus. There are services that do the same thing or that do parts of it way better. Some companies are staffed by more than a 100 specialised people, and I’m doing all the disciplines by myself, that can be a bit hard.
I was optimistic that I had a nice solutions that might help people, but in the end I could not find enough people to give me the feedback and initial adoption to advance beyond the intial product.
It is a shame, but it tought me a lot about what it takes to build a product. I’ve tons during the design process and technical implementation.
One of the nicest things was seeing all the pieces come together, and looking at the product and thinking “I built this!”.